Inkscape: Create a Polar Grid
When creating anything that has a circular design, I find using a polar grid helpful. A polar grid is a system of nested circles divided into sections similar to pie slices. You can use it to precisely place each element in your design.

Create a Polar Grid
1) Click Extensions > Render > Grids > Polar Grid. The Polar Grid dialog box opens.


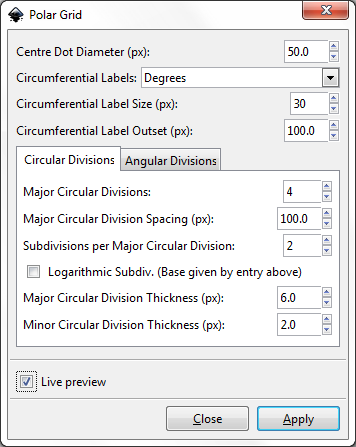
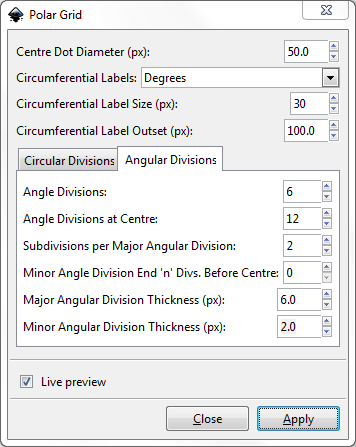
2) Complete the fields in the Polar Grid dialog box.
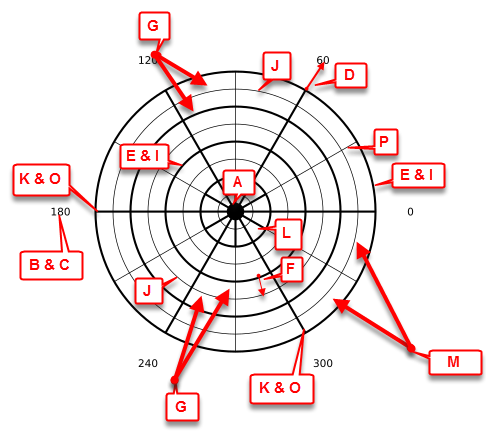
| Letter | Field | Function |
| A | Centre Dot Diameter(px) | Size of the center dot |
| B | Circumferential Label | Type of label |
| C | Circumferential Label Size [px] | Size of label text |
| D | Circumferential Label Outset | Distance of label from circumference |
| E | Major Circular Divisions | Number of nested circles |
| F | Major Circular Division Spacing | Space between each circle |
| G | Subdivisions per Major Circular Division | Number of circles between each major circle |
| H (not shown) | Logarithmic Subdiv. | Use logarithm to subdivide |
| I | Major Circular Division Thickness[px] | Line thickness of the major circles |
| J | Minor Circular Division Thickness[px] | Line thickness of the minor circles |
| K | Angle Division | Number of angles (pie slices) to create |
| L | Angle Division at Centre | Number of angles in the center circle |
| M | Subdivisions per Major Angular Division | Number of angles between major angles |
| N (not shown) | Minor Angle Division End 'n' Divs Before Centre | Number of inner circles with no minor angles |
| O | Major Angular Division Thickness | Line thickness of major angles |
| P | Minor Angular Division Thickness | Line thickness of minor angles |
| Live Preview | Display the results before they are applied | |
| Close | Close without creating polar grid | |
| Apply | Create polar grid |

Thank you! Wow. I was using plar grids in Illustrator and that’s so different. I like the variety of options here, all laid out clearly to play with.