Inkscape: The Rectangle Tool
Inkscape has four shape tools. You can use them to create rectangles, ellipses, stars, and spirals. You create shapes by selecting the proper tool and then holding down the left mouse button and dragging. Once created, the shape will have handles that you can use to modify it. You can find the handles on the shape itself. You can use the handles found on a rectangle to change its width, its height, or to round its corners.
You can also modify a shape by using the Tool Controls bar. This lesson focuses on the Create Rectangles and Squares tool (Rectangle tool). Subsequent lessons focus on other tools.
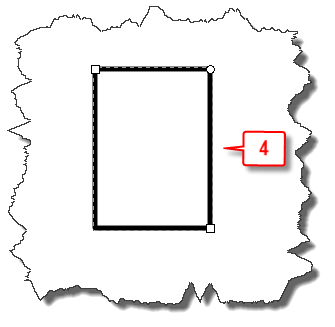
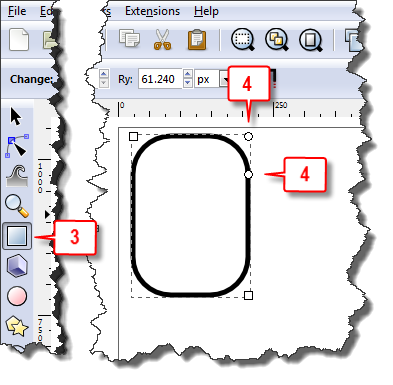
You can use the Rectangle tool to create rectangles or squares. Once created, rectangles and squares have four handles: two circular and two square. The two circular handles appear, one perfectly on top of the other. The handle on the top is the vertical handle. Dragging it down reveals the second handle, and rounds the corners. The second handle is the horizontal handle. Dragging it to the left creates an elliptical shape on the top and bottom. To create an elliptical shape, on the left and right, move the horizontal handle near the right edge and then drag the vertical handle down. The two square handles appear on the top left and bottom right corners. You can drag them left, right, up, or down to resize your rectangle.
Create Rectangles and Squares
- Click the Rectangle tool or press F4.
- Hold down the left mouse button and drag on the canvas. Inkscape creates a rectangle with circular and square handles.
- To create a square or an integer-ratio rectangle (2:1, 3:1, etc.) hold down the Ctrl key as you hold down the left mouse button and drag.
- To create a square or rectangle with the starting point in the center hold down the Shift key as you hold down the left mouse button and drag.
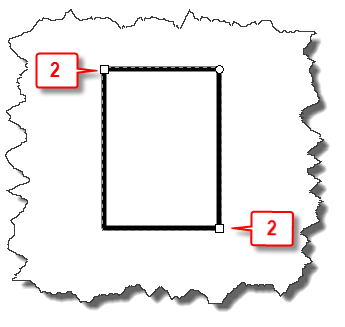
Change the Size of a Rectangle or Square
- Create a rectangle or square.
- Drag a square handle up, down, left, or right to adjust the size.
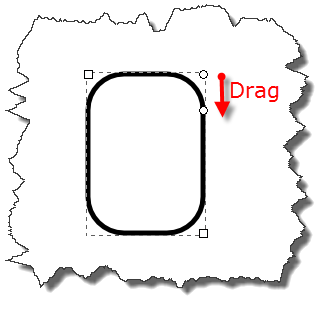
Round the Corners of a Rectangle or a Square
- Create a rectangle or square.
- Drag the vertical (first) circular handle down. Inkscape reveals the horizontal (second) circular handle and rounds the corners.
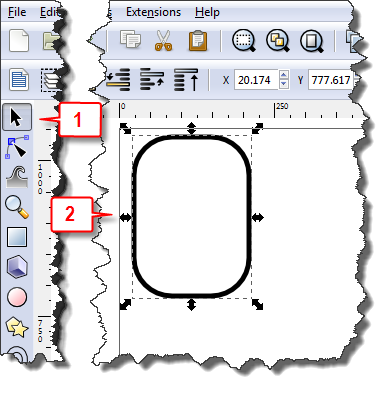
Sharp Corner a Rounded Rectangle or Square
- Click the Selector tool. Inkscape activates the Selector tool.
- Click a rounded rectangle or square. Inkscape selects the rectangle or square.

- Click the Rectangle tool. Inkscape displays the rectangle handles.
- Hold down the Shift key while you click one of the circular handles. Inkscape sharp corners your rounded rectangle or square.
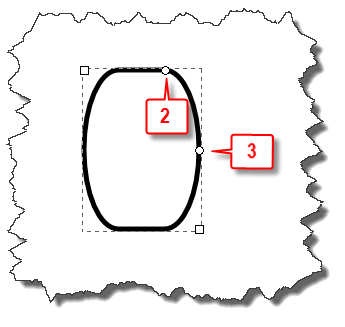
How to Create a Rectangle or Square with an Elliptical Top and Bottom
- Create a rectangle or square.
- Place the vertical circular handle near the top.
- Place the horizontal circular handle in the center.
How to Create a Rectangle or Square with an Elliptical Right and Left Side
- Create a rectangle or square.
- Place the horizontal circular handle near the right side of the top.
- Place the vertical circular handle in the center of the right side.
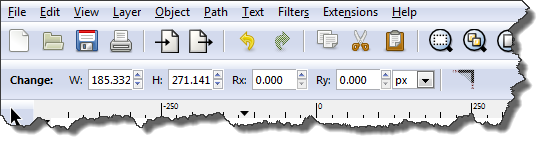
You can also modify your rectangle or square by using the controls on the Tools Control bar. The W field sets the width. The H field sets the height. The Rx field adjusts the Horizontal circular handle. The Ry field adjusts the Vertical circular handle. Increasing the Rx or Ry value increases the rounding. Decreasing the Rx or Ry value decreases the rounding. Clicking the Make Corners Sharp icon ![]() makes rounded corners sharp.
makes rounded corners sharp.









Rectangles keep reverting into circles when I set a clip on them or every time I shut down and opened it again. Do you know why this happens?
I tried to duplicate your problem, but I could not. Sorry, I cannot be of more help.
Whenever I try to sharpen the corners of rectangle, Inkscape shuts down, do you know why?
I have not encountered that problem. The only thing I can suggest is that you report it as a bug.